
Sobat bisa mengganti tampilan Google Friend Connect dengan berbagai warna yang berbeda-beda agar tampilannya lebih menarik pengunjung untuk memfollow blog sobat, Ok ..!! Langsung saja berikut langkah-langkahnya :
1. Sebelumnya cari kode Google Friends Connect blog sobat, karena semua website.blog mempunyai kode yang berbeda-beda.
Cara Mendapatkan Kodenya :
a. Buka Website/Blog Masing-Masing.
b. Tekan (Ctrl+U) pada keyborad, dan akan muncul tab baru.
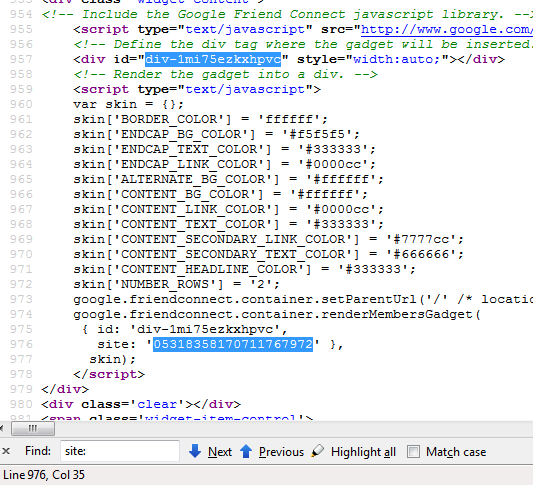
c. Tekan (Ctrl+F) dan cari kode "site:", perhatikan gambar dibawah ini :

2. Setelah selesai buka blogger masing-masing, Buka Tata Letak > Tambah Gadget > Html/JavaScript.
3. Copy dan pastekan kode berikut didalamnya :
<!-- Include the Google Friend Connect javascript library. -->Ganti Kode yang berwarna merah dengan kode blog sobat yang dicopy tadi.
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<!-- Define the div tag where the gadget will be inserted. -->
<div id="div-1mi75ezkxhpvc" style="width:auto;"></div>
<!-- Render the gadget into a div. -->
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = 'ffffff';
skin['ENDCAP_BG_COLOR'] = '#f5f5f5';
skin['ENDCAP_TEXT_COLOR'] = '#333333';
skin['ENDCAP_LINK_COLOR'] = '#0000cc';
skin['ALTERNATE_BG_COLOR'] = '#ffffff';
skin['CONTENT_BG_COLOR'] = '#ffffff';
skin['CONTENT_LINK_COLOR'] = '#0000cc';
skin['CONTENT_TEXT_COLOR'] = '#333333';
skin['CONTENT_SECONDARY_LINK_COLOR'] = '#7777cc';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#666666';
skin['CONTENT_HEADLINE_COLOR'] = '#333333';
skin['NUMBER_ROWS'] = '2';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{ id: 'div-1mi75ezkxhpvc',
site: '05318358170711767972' },
skin);
</script>
Ganti kode yang berwarna biru dengan kode warna lain yang dingkan.
Dan kode yang berwarna orange adalah jumlah follower yang akan di tampilkan.
4. Klik simpan dan lihat hasilnya.
Semoga tutorial diatas dapat bermamfaat dan selamat berkreasi.....^_^
Tidak ada komentar:
Posting Komentar
Apabila ada yang kurang jelas, jangan sungkan-sungkan berkomen.
Komentar anda sangat dibutuhkan agar blog ini menjadi lebih baik :)
Berkomentarlah dengan sopan dan diusahakan komentar yang membangun